
Autore: Stefano Cudini
© 
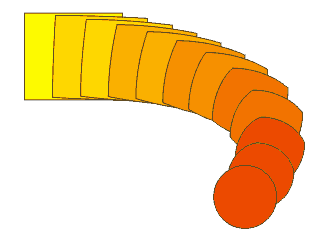
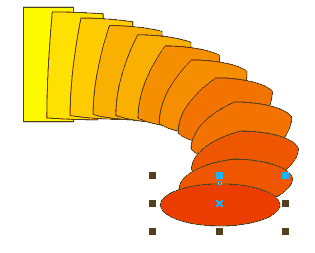
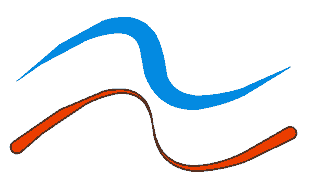
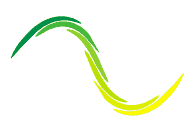
Lo strumento fusione interattiva consente di fondere progressivamente due
forme con caratteristiche diverse.
Ecco il risultato finale del nostro esempio.


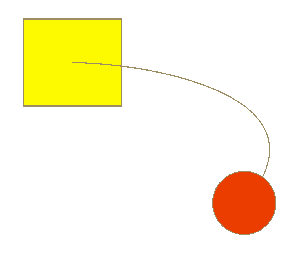
Per cominciare disegnamo due forme diverse in diverse posizioni e di
diverso colore, tramite gli strumenti rettangolo ed ellisse, poi con lo
strumento mano libera

tracciamo una linea curva tra le due forme come in figura

fusione.
Bene adesso selzioniamo lo strumento fusione interattiva e scegliamo gli
oggetti da fondere, clicchiamo prima sul rettangolo e trasciniamo fino al
cerchio.

sopra la curva. Ora impostiamo a 10 il numero di forme mediane tramite
l'opzione Numero di passaggi.

possibile selzionare singolarmente le due forme originarie e modificarle
per ottenere una fusione diversa.

© Stefano Cudini
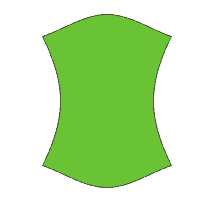
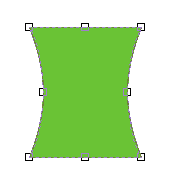
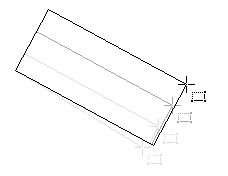
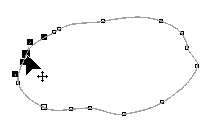
Vedremo ora come ottenere una forma complessa da un semplice quadrato al
la seguente forma.

Disegniamo prima di tutto un semplice rettangolo usando lo Strumento
rettangolo; scegliamo poi lo strumento Involucro interattivo presente
nella bandierina Strumenti interattivi

dopo aver cliccato sulla forma vedremo apparire dei quadratini negli
angoli e nei punti medi del rettngolo, trascinando questi quadratini si

poi mantenendo premuto Shift trasciniamo il quadratino medio-destro della
selezione, otterremo la figura seguente.

Il tasto Shift permette di avere un effetto simmetrico secondo il
quadratino selezionato.
Ripetiamo lo stesso procedimento anche per il quadratino superiore-

simmetria per il lato inferiore della figura.
deformazione del lato interessato.
© Stefano Cudini
L'effetto ombra applicato ad un oggetto grafico ne determina un migliore
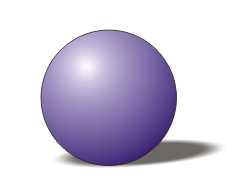
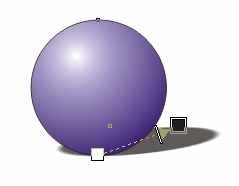
Nel nostro esempio applicheremo l'effetto ombra ad una sfera come in
figura.

Prima di tutto creiamo la sfera. Disegniamo un cerchio selezionando lo
Strumento ellisse, trasciniamo il cursore su un punto qualsiasi e
creare un cerchio perfetto invece di un ellisse.
sfumato all'interno del cerchio.
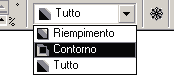
Selezioniamo il cerchio, poi dalla Bandierina riempimento scegliamo
Riempimento Sfumato.

Adesso avremo davanti a noi la finestra Riempimento sfumato nella quale
andremo ad impostare le opzioni per il riempimento.
Nella casella Tipo selezionare la voce Radiale, poi all'interno delle
impostazioni Fusione colore scegliere il colore della sfera

spostiamo poi il centro della sfumatura dal riquadro di anteprima a destra
nella finestra

applichiamo le modifiche ed otterremo una realistica sfera blu-viola.
Adesso dobbiamo aggiungere l'ombra al nostro oggetto, selezioniamo lo
Strumento ombra discendente interattiva dalla bandierina Strumenti
interattivi

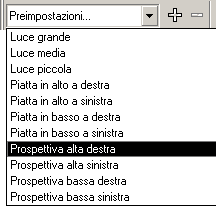
e clicchiamo sopra la nostra sfera.
voce Prospettiva alta destra

in questo modo avremo applicato un effetto ombra preimpostato, che andremo

ombra, rispettivamente a 70 e 15.

© Stefano Cudini
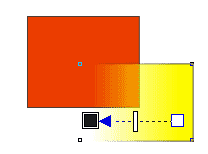
Applicheremo ora un effetto di trasparenza ad un oggetto semplice, ma
immagini bitmap importate in CorelDraw.
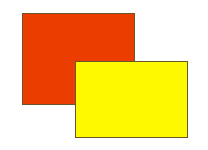
Creiamo prima di tutto un paio di forme semplici, di colore diverso ed
applichiamo ad una di
esse la trasperenza in modo che la forma sottostante sia in parte
visibile.
Con lo Strumento rettangolo trasciniamo il cursore e disegnamo un
rettangolo, poi disegniamone un'altro in modo che si trovi in parte
sovrapposto a quello precedente, come in figura.

Selezioniamo dalla Bandierina strumeni interattivi lo Strumento
trasperenza interattiva

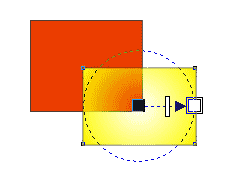
e clicchiamo sull'oggetto di destra, poi trasciniamo il cursore sopra
l'oggetto orizzontalmente per tutta la sua larghezza, appariranno le
maniglie di impostazione della direzione dell'ombra, facciamo in modo che
la parte trasparente si trovi a sinistra e che quindi lasci intravedere
l'altro rettangolo.

Abbiao ottenuto una figura con effetto di trasparnza, adesso agendo sulle
trasparenza del bordo dell'oggetto, del riempimento oppure di entrambi
allo stesso modo.

stabilire se il livello di trasparenza deve seguire una linea retta,

Ad esempio selezionando la voce Radiale siottiene l'effetto seguente

© Stefano Cudini
Per cominciare a prendere confidenza con gli strumenti di disegno vedremo
spesso.
Iniziamo con lo strumento rettangolo; a partire dalla versione 11 di
rettangolo

essa contiene due diversi strumenti per la creazione di rettangoli il
primo permette di disegnare rettangoli semplicemente trascinando il
cursore da un punto ad un'altro

il secondo invece permette di stabilire anche l'angolazione del rettangolo
da disegnare, bisogna prima trascinare il cursore tra due punti in modo da
disegnare un lato del rettangolo e decidere l'angolo di inclinazione, poi
si disegna il resto normalmente.




dall'uso dei tasti Shift e Ctrl.
Se mentre si trascina il cursore per disegnare una forma si mantiene
centro, come in figura

usato in modo analogo il tasto Ctrl invece permette di ottenere cerchi o
quadrati perfetti

CorelDraw per la prima volta, sembrerebbe che non esiste uno strumento per
disegnare cerchi perfetti invece che ellissi.
© Stefano Cudini
Vedremo ora come sfruttare i potenti strumenti di CorelDraw per disegnare
forme complesse, per le quali usando altri programmi di grafica sarebbe
necessario molto tempo e procedure complesse.
Iniziamo con i poligoni regolari, clicchiamo sullo Strumento poligono
presente nella Bandierina oggetto

impostiamo poi l'opzione Numero di punti del poligono presente nella Barra

adesso trascinando il cursore si otterra un pentagono, se nel contempo si
regolare con tutti i lati uguali.

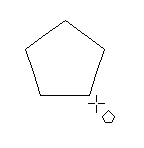
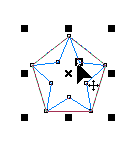
Se adesso volessimo ad esempio trasformare il nostro poligono dandogli la
forma di una stella, non dovremo far altro che trascinare verso l'interno
del poligono i quadratini presenti nei punti medi dei lati, mantenendo
premuto il tasto Ctrl per avere una forma regolare.

Passiamo ora al secondo strumento della Bandierina oggetto, lo Strumento
carta millimetrata

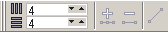
che consente di creare griglie con un numero stabilito di righe e colonne,
andiamo quindi a cliccare su tale strumento e prima di trascinare il
cursore per disegnare l'oggetto settiamo l'opzione Colonne e righe nella

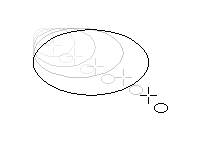
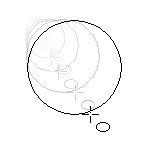
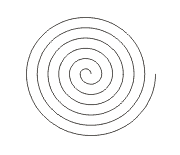
Passiamo all'ultimo strumento, lo Strumento spirale. Come nel caso
precedente prima di disegnare l'oggetto trascinando il cursore bisogna
spirale

spirale, digitiamo il valore 6, trasciniamo quindi il cursore otterremmo
un
disegno del genere.

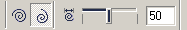
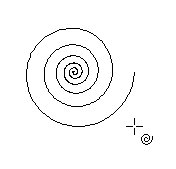
che la distanza fra una spira e l'altra sia proporzionale alla distanza
dal
centro, possiamo agire su l'opzione Spirale logaritmica

trascinando il cursore nello stesso modo otterremmo la seguente figura.

© Stefano Cudini
delle
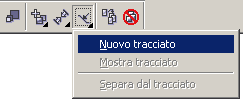
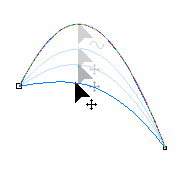
linee e dei nodi, vedremo prima di tutto gli strumenti che ci serviranno
per queste operazioni.
Bandierina curva

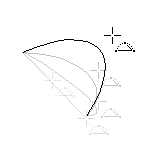
con questo strumento si possono tracciare curve semplicemente trascinando
spigoli e con curvature morbide

correggere automaticamente le linee tracciare a mano libera, chiamata

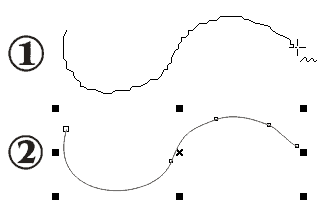
permette di disegnare delle curve agendo su apposite maniglie di
modellazione ai capi della curva, come in figura

della linee disegnata.
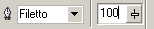
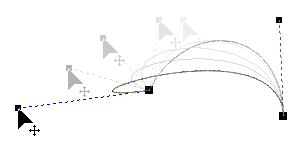
tre punti

che ci permette di tracciare una curva arrotondata e contemporaneamente
stabilirne la curvatura

due estremi della curva trascinando il cursore e poi dopo aver rilasciato
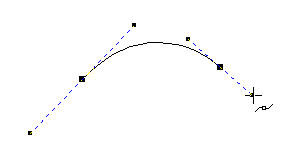
Dopo aver disegnato una curva con gli strumenti fin qui illustrati,
modellazione

esso permette di modificare linee e curve semplicemente cliccando e
trascinando le maniglie presenti nei nodi

oppure per spostare, aggiungere ed eliminare i nodi sulla curve.
essere aggiunto all'interno di una linea facendo doppio click nel punto
di inserimento, allo stesso modo possiamo eliminare un nodo esistente
facendo doppio click sopra di esso, oppure selezionandolo e poi premendo
il tasto Delete(o Canc).
In fine lo Strumento di modellazione permette anche di modificare la
curvatura di una linea trascinandola a partire da un qualsiasi punt sopra
si essa, dopo che sia cambiata l'immagine del cursore, come di seguito.

© Stefano Cudini
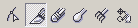
Questo strumento consente letteralmente di tagliare i nostri oggetti come
se usassimo un taglierino sulla carta; esso fa parte della
Bandierina strumenti di modellazione

figura

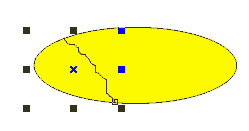
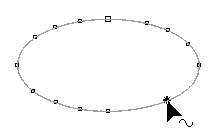
Per prima cosa disegniamo la figura da sezionare, selezionando lo
strumento ellisse e trascinando il cursore sul foglio per disegnare la
forma, andiamo poi ad attivare lo Strumento coltello e trasciniamo il
cursore sopra l'ellisse, cliccando prima in un punto sulla circonferenza
assumendo una posizione verticale.

diversi, infatti andando a selezionare la parte tagliata di sinistra ci
accorgiamo che si tratta di un oggetto diverso


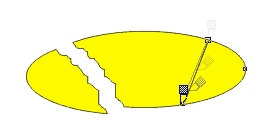
Adesso proviamo ad eseguire un taglio dritto nel lato destro della forma,
trascinare direttamente il cursore dobbiamo cliccare nel punto di inizio
del taglio, spostare(non trascinare) il cursore nel secondo punto e fare
di
nuovo click quando cambia l'aspetto del cursore

otterremo nuovamente due oggetti separati che andremo ad allontanare per
realizzare la figura finale.
© Stefano Cudini
questo strumento permette di applicare ad una linea o curva un effetto zig-zag
in modo rapido, semplicemente trascinando il cursore lungo la linea.

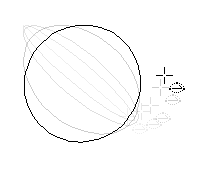
per poterlo utilizzare ci serve prima di tutto una figura a cui applicare
l'effetto, disegniamo quindi tramite lo Strumento ellisse un cerchio, scegliamo
poi lo Strumento pennello ruvido e settiamo alcune delle opzioni presenti
e 2 nell' opzione Frequenza dei picchi.

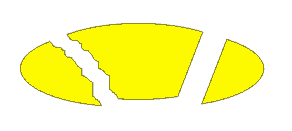
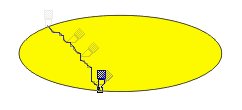
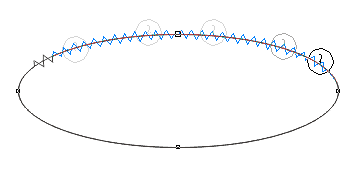
Come possiamo osservare il cursore adesso ha la forma di un cerchio con un
trattino al centro, e di dimensioni diverse secondo il valore impostato sulla
dimensione; trasciniamo il cursore lungo il perimetro della forma, per tutto
il tratto superiore.

anche se queste non sono chiuse.
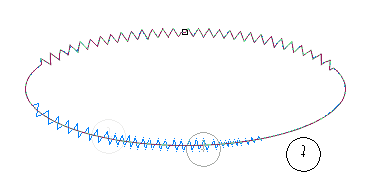
Vediamo ora lo stesso effetto con la modifica dell'opzione Aggiungi asciugatura
effetto, questa opzione permette di dissolvere l'effetto zig-zag con
l'allontanarsi del cursore dalla forma, ottenendo in alcuni punti un' ampiezza
minore. Aumentiamo a 12 il valore dell' opzione Dimensioni pennino ed

Adesso trasciniamo il cursore per tutta la parte inferiore della forma,

precedente in quanto nella parte inferiore della forma non si ha un effetto
© Stefano Cudini

la presenza di cinque opzioni, selezionabili una alla volta

supporto artistico, nell'ordine:
-Preimpostazioni
-Pennello
-Distributore immagini
-Calligrafo
-Pressione
con effetti molto particolari, andiamo subito provarle una per una.
PREIMPOSTAZIONI:
permette di tracciare linee e curve con uno spessore variabile, le
linea, la forma dello spessore applicato ed il livello di attenuazione

L' esempio seguente rappresenta due linee tracciate con diversa forma e
diverso spessore.

successivamente lo spessore del contorno ed il riempimento, in quanto la
figura viene considerata da CorelDraw come un oggetto e non come una
semplice linea.
PENNELLO:
qualsiasi oggetto o gruppo di oggetti.

gruppo si oggetti distaccati tra loro, nella seconda una sfera.
aprire il file che contiene gli oggetti da stendere sulla nostra linea.
Per creare un nuovo file da usare con lo strumento, creiamo un nuovo
figure staccate

salviamo poi il file in formato CMX, torniamo al documento precedente e
dopo aver selezioanto lo Strumento supporto artistico apriamo il file

tracciando una nuova linea otterremo il seguente effetto.

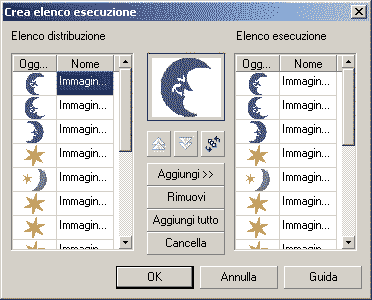
DISTRIBUTORE IMMAGINI:
la differenza che gli oggetti non vengono deformati lungo la curva ma
vengono inseriti sequenzialmente, le opzioni impostabili sono davvero
molte

infatti possiamo scegliere oltre che il file contenente la sequenza di
ed il loro ordine.

CALLIGRAFO:
oltre che lo spessore e l'attenuazione anche l'inclinazione che deve
assumere la punta del pennello.

PRESSIONE:
grafiche, permette di tracciare linee con spessore maggiore se si applica
essere usato con il mouse tracciando la linea e modificando la pressione
con i tasti SU e GIU' della tastiera.
© Stefano Cudini
Per quanto riguarda la gestione del testo CorelDRAW non ha nulla da
differenti di testo: il Testo in Paragrafi ed il Testo Grafico, il
vogliamo applicare effetti particolari ad un insieme di poche parole,
ad esempio titoli con effetti grafici da aggiungere all'inizio di una
pagina web, oppure il logotipo per un'azienda.
presente nella Casella degli strumenti

cliccando su di esso vedremo comparire sul cursore una A e nella Barra
per ogni tipo font

quindi clicchiamo nel punto in cui vogliamo inserire il testo e
digitiamo una qualsiasi parola.

agevolmente modificata agendo sulle maniglie di ridimensionamento, che
compaiono dopo aver digitato il testo.

testo mantenendo le proporzioni(1), oppure aumentare solo l'altezza(2).
Utilizzando lo Strumento di modellazione presente nella Bandierina
strumenti di modellazione

possiamo applicare altri effetti propri del testo. Possiamo ad esempio
una volta selezionato lo Strumento di modellazione vicino al testo
appariranno due particolari maniglie, oltre a quelle per il

trascinando quella situata sulle destra possiamo modificare la
creanatura ed aumentare quindi la larghezza complessiva del testo.
La maniglia di sinistra invece modifica l'altezza delle righe.

Un altro effetto che possiamo applicare con lo Strumento di modellazione
semplicemente trascinando le maniglie presenti sotto ognuno, come in
figura.

© Stefano Cudini
In qualsiasi programma di grafica uno strumento indispensabile e molto
dell'area visibile sulla nostra figura.
I migliori programmi associano questa funzione alla rotella del mouse e
zoom presente sulla Casella degli strumenti

tasto centrale del mouse (o premendo sulla rotella), molto comoda se
ad esempio si sta applicando un effetto ad un'oggetto non completamente
visibile sull'area di lavoro: cliccando sul tasto centrale non viene
allo spostamento dell'immagine.
Strumento zoom.

di Ingrandisci selezione

che consente di visualizzare con le dimensioni massime gli oggetti
attualmente selezionati.

visualizzare con le dimensioni massime tutti gli oggetti presenti nel
nostro documento.

Le ultime tre funzioni presenti nella Barra degli strumenti zoom
permettono di visualizzare con le dimensioni massime il foglio del nostro
oggetti del documento per fare in modo che vengano eventualmente stampati
correttamente.
Navigator raggiungibile dal pulsante che si trova in basso a destra nel
punto iniziale delle barre di scorrimento.


spostando il cursore al suo
il livello di zoom.
© Stefano Cudini


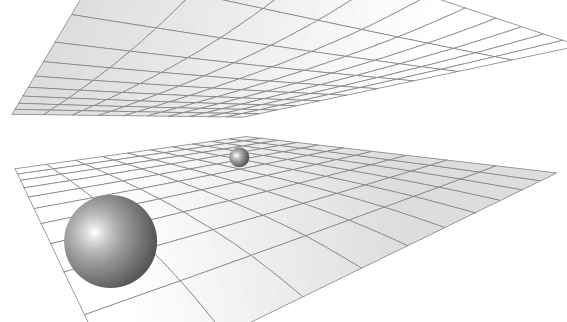
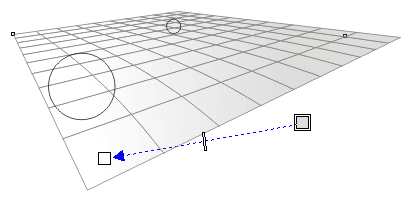
vediamo adesso come realizzarla.
Iniziamo col disegnare le due griglie (superiore ed inferiore), con
l'utilizzo dello Strumento carta millimetrata raggiungibile dalla
Bandierina oggetto

Colonne e Righe entrambe a dieci e con il cursore trasciniamo sul foglio

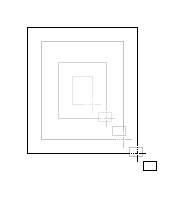
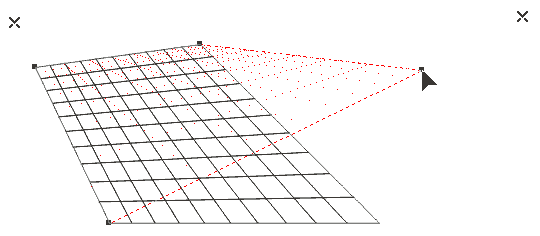
Adesso applichiamo ad entrambe le griglie un Effetto prospettiva,
Per modificare la prospettiva applicata trasciniamo le maniglie presenti
su ogni angolo della griglia, in modo da deformarla a nostro piacimento,
come in figura

con il movimento del cursore, questi sono i due fuochi della
prospettiva, da tenere come riferimento nel caso si applichi l'effetto
anche ad un'altro oggetto.
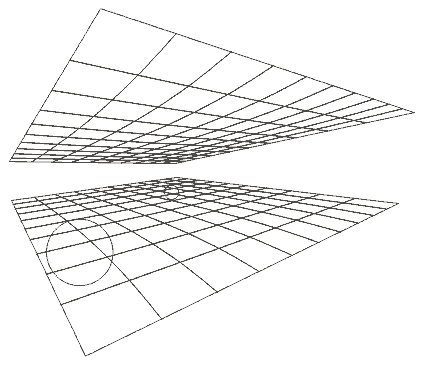
Applichiamo la prospettiva in modo simile anche alla griglia superiore,
facendo attenzione che i fuochi coincidano approssimativamente con
quella
della griglia inferiore.
Aggiungiamo poi due cerchi, che dovranno diventare le due sfere,

In fine aggiungiamo le sfumature agli oggetti con lo Strumento
riempimento interattivo, presente nella Bandierina riempimento
interattivo.

riempimento come Lineare e trasciniamo sopra all'oggetto con il cursore
per applicare il riempimento.

Facciamo lo stesso per i due cerchi modificando l'opzione Tipo di
riempimento in Radiale.
© Stefano Cudini
Contorno (le linee e le curve sono composte solo dal contorno),
appositi.
Le caratteristiche del contorno di un oggetto sono impostabili dalla
Bandierina contorno.

Una volta selezionato l'oggetto a cui vogliamo modificare il contorno
possiamo impostare le opzioni presenti sulla bandierina.
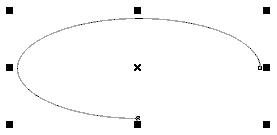
Disegniamo quindi un oggetto di esempio, scegliamo lo Strumento ellisse

trasciniamo ora il cursore da sinistra verso destra e dall'alto verso
il basso. Otterremo un ellisse aperto come in figura.

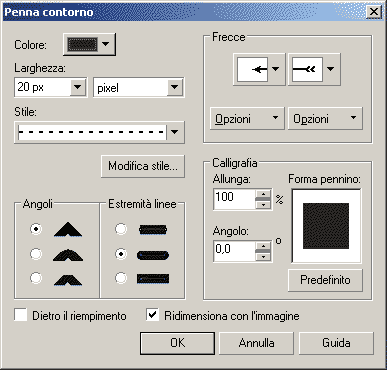
Finestra di dialogo Penna contorno.

contorno dell'oggetto attualmente selezionato, le opzioni che andremo
ad impostare sono le seguenti:
-Colore
-Larghezza
-Stile
-Frecce
-Ridimensiona con l'immagine
delle altre sono comunque facilmente intuibili.
COLORE:
cliccando su Sfoglia.
LARGHEZZA:
qui possiamo modificare lo spessore della linea di contorno, potendo
comunque il pixel).
STILE:
scegliere tra vari tipi di tratteggio oppure possiamo crearne uno
personalizzato cliccando sul pulsante Modifica stile.
ESTREMITA' LINEE:
da qui possiamo scegliere in che modo devono essere disegnate le
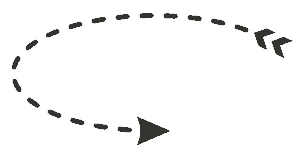
FRECCE:
una linea o di un contorno aperto, come ad esempio una freccia ed una
coda.
RIDIMENSIONA CON L' IMMAGINE:
mantenere le proporzioni dello spessore di un oggetto con la sue
lo spessore del contorno.
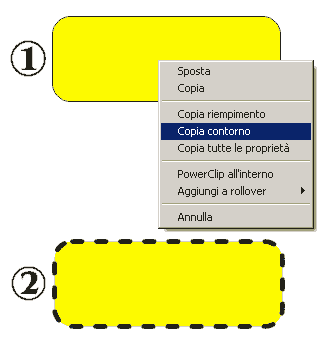
finestra precedente.

all'oggetto a cui vogliamo impostare il contorno.
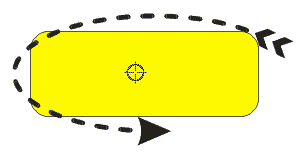
Trasciniamo ad esempio la freccia curva sopra ad un'altro oggetto
cerchio

possiamo scegliere varie operazioni, oltre che a copiare il contorno

otterremo quindi il risultato della figura 2.
© Stefano Cudini
Riempimento (le linee e le curve sono composte solo dal contorno),
appositi.
Le caratteristiche del Riempimento di un oggetto sono impostabili dalla
Bandierina riempimento.

Una volta selezionato l'oggetto a cui vogliamo modificare il riempimento
possiamo impostare le opzioni presenti sulla bandierina.
Disegniamo quindi un oggetto di esempio, scegliamo lo Strumento rettangolo
trasciniamo poi il cursore da sinistra verso destra e dall'alto verso
il basso. Otterremo un rettangolo come in figura.

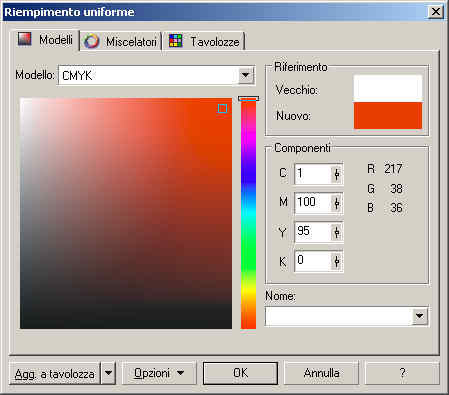
dialogo Colore Riempimento.

dell'oggetto attualmente selezionato, andiamo quindi a scegliere un colore
dalla tavolozza.
qualunque colore, quindi per definire il colore dobbiamo definire i valori
delle sue componenti.

esso definisce un colore con tre componenti: Rosso, Verde e Blu. Il
schermo, quindi anche per la grafica web.

si lavora su immagini che dovranno poi essere stampate su carta.
Riempimento dall'opzione Modello.

cui si possono selezionare i colori da un elenco che li ordina secondo il
loro nome letterale

il riquadro Riferimento invece consente di confrontare il colore originale
(Vecchio) dell'oggetto selezionato con il nuovo colore scelto dalla
tavolozza (Nuovo).

all'oggetto a cui vogliamo impostare il contorno, quando il cursore si
possiamo scegliere di copiare il riempimento dal primo oggetto.
© Stefano Cudini
Il Riempimento a gradiente diversamente dal semplice Riempimento
uniforme consente si ottenere in poco tempo effetti che rendono le
raffigurato un esempio per capire la differenza tra i due tipi di
riempimento.

La cassaforte sulla sinistra ha un Riempimento uniforme, quella
sulla destra invece ha un riempimento a gradiente di due tipi,
realistica. Lo strumento che ci permettono di applicare e modificare
Riempimento sfumato, raggiungibile dalla Bandierina riempimento

Adesso vedremo come creare in poco tempo un elegante pulsante da
inserire in una pagina web. Prima di tutto disegniamo gli oggetti
base del nostro pulsante, per cui utilizzando gli strumenti
Rettangolo ed Ellisse tracciamo la seguente figura:

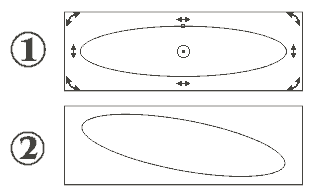
per aggiungere un tocco di design facciamo ruotare l'ellisse di
sull' ellisse in modo che appaiano le maniglie di rotazione, visibili
nella figura 1.

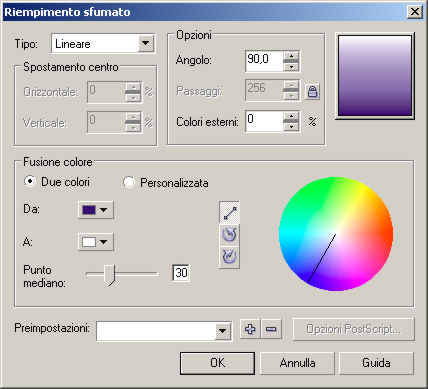
Selezioniamo il rettangolo e apriamo la Finestra di dialogo
Riempimento sfumato dalla Bandierina riempimento

da qui possiamo impostare varie opzioni per il riempimento del
rettangolo, quelle che ci interessano in questo caso sono:
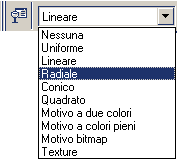
-Tipo
-Angolo
-Fusione colore
funzioni delle altre sono comunque facilmente intuibili.
TIPO:
da qui dobbiamo scegliere il tipo di riempimento sfumato, sono
presenti le voci Lineare, Radiale, Conico e Quadrato.
ANGOLO:
il valore dell'angolo stabilisce l'inclinazione della sfumatura, il
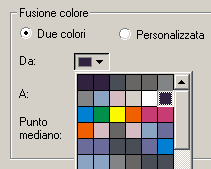
FUSIONE COLORE:
qui selezioniamo i colori che dovranno essere usati all'interno del
parte inferiore ed il colore A: nella parte superiore. Possiamo poi
impostare il lato di maggiore sfumatura del riempimento agendo sull'
opzione Punto mediano.
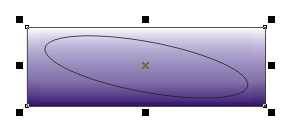
Dopo aver impostato tutte le opzioni per il riempimento, applichiamole
al rettangolo cliccando su OK, otterremo il risultato seguente:

Adesso seguiamo la stessa procedura anche per l'ellisse, con la
all' angolo di inclinazione dell' ellisse ed i due colori del
riempimento dovranno essere invertiti.

Per finire aggiungiamo il testo al centro degli oggetti usando lo
Strumento testo

ecco che abbiamo ottenuto il pulsante finito.

© Stefano Cudini

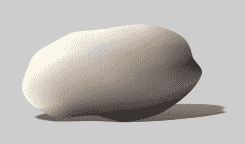
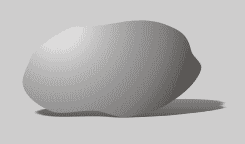
come possiamo vedere la pietra ha un aspetto molto irregolare per cui
usato un semplice riempimento a Gradiente radiale, il risultato
sarebbe stato molto peggiore e poco realistico.

lo Strumento riempimento reticolo interattivo, presente nella
Bandierina riempimento interattivo.

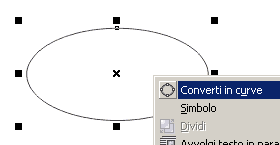
Adesso procediamo alla creazione della figura di esempio, cominciamo
col disegnare un ellisse con lo Strumento ellisse, poi clicchiamoci
Converti in curve, in modo da modellare i singoli nodi dell'oggetto.

Attiviamo poi lo Strumento di modellazione, raggiungibile dalla
Bandierina strumenti di modellazione

adesso dobbiamo aggiungere qualche nodo al nostro ellisse, facciamo
doppio click sul perimetro dell'oggetto quando sul cursore appare una
sinusoide, come in figura.

Per dare all'oggetto un aspetto irregolare, come quello di una pietra,
spostiamo uno per uno i nodi che abbiamo aggiunto prima, trascinandoli,
otterremo una figura simile a questa:

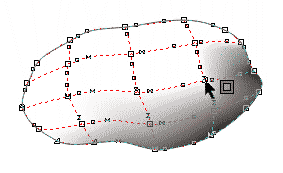
ora dobbiamo solo aggiungere il Riempimento a reticolo; quindi
selezioniamo lo Strumento riempimento a reticolo e nella Barra
a quattro.

Vedremo comparire sopra il nostro oggetto delle linee tratteggiate e
dei nodi nei punti in cui si intersecano. Per applicare le diverse
sfumature di riempimento all' interno della pietra trasciniamo con il
cursore i colori della tavolozza

sopra il nostro oggetto e rilasciamo il pulsante quando sul cursore
appare un quadrato colorato, come in figura:

© Stefano Cudini
quando si lavora ad un disegna composto da un gran numero di oggetti,
essi possono essere oggetti singoli, raggruppati tra loro, bloccati o
il solo mezzo che abbiamo per selezionare l'oggetto che ci interessa e
renderlo attivo per modificarlo.
oggetti, vedremo quindi la seguente figura.

Come molti programmi di grafica CorelDRAW ha una gestione a livelli del
disegno su cui lavoriamo, questo significa che un primo criterio di
organizzato in righe e colonne, ogni colonna rappresenta una diversa
interno di ogni livello sono visibili gli oggetti ed gruppi di oggetti,
il loro ordine nella finestra rispecchia l'ordine di visualizzazione sul

Un documento realizzato in CorelDRAW oltre ad una gestione a livelli,
dalla Finestra del Gestore oggetti ed anche con un'altro strumento, il
Navigator del documento situato nella parte inferiore sinistra dell'area di
lavoro, che consente di spostarsi tra le pagine oppure aggiungere nuove
molte estese.

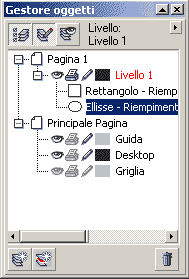
Per capire meglio in che modo CorelDRAW gestisce un documento e gli oggetti
che lo compongono, osserviamo con attenzione lo schema seguente che

situato in alto nella finestra.

di colore rosso, per cui se ora andiamo a disegnare un qualsiasi oggetto
sul
vogliamo rendere non visibile un oggetto dobbiamo trascinarlo (dall'
interno del Gestore oggetti) in un livello invisibile. Se vogliamo
aggiungere un nuovo livello all'interno della pagina attiva usiamo il
pulsante Nuovo livello, posto in basso a sinistra nella finestra mobile.

anche dall'apposito pulsante Opzioni Gestore oggetti posto in alto a destra

contenente tutte le voci fin qui viste.
© Stefano Cudini
inserimento degli oggetti all'interno di un progetto.
Sia l' allineamento che la distribuzione degli oggetti (solo gli oggetti
momento in cui vengono selezionati almeno due oggetti separati.

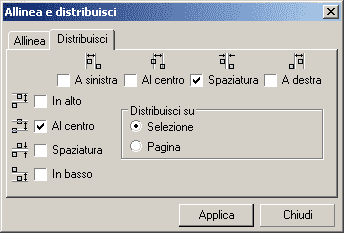
due parti, ognuna delle quali ha diverse opzioni.

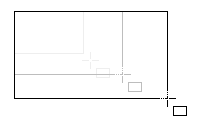
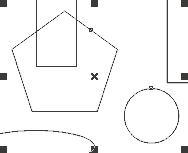
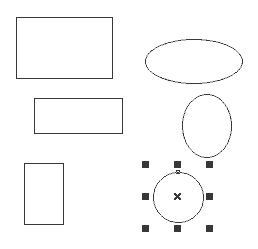
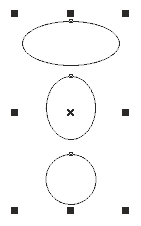
Adesso andiamo a disegnare alcuni oggetti di forme diverse per poi
allinearli e distribuirli in vari modi.
Selezioniamo lo Strumento rettangolo presente sulla Casella degli
strumenti e trasciniamo il cursore per tracciare qualche rettangolo di
dimensioni simili, facciamo lo stesso con lo Strumento ellisse,
anch'esso presente nella Casella degli strumenti, otterremo un insieme
di oggetti simile al seguente:

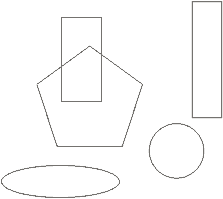
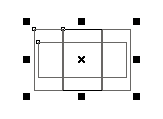
selezioniamo poi tutti gli ellissi riquadrandoli con il cursore, apriamo
la Finestra allinea e distribuisci ed attiviamo l'opzione "Al centro"
presente in alto, clicchiamo sul pulsante Applica e Chiudi, come
possiamo vedere tutti gli oggetti selezionati ora sono allineati tra
loro secondo i loro assi verticali.

Selezioniamo ora tutti gli oggetti rettangolo e nella Finestra allinea e
distribuisci attiviamo entrambe le opzioni "Al centro", sia quella in
alto che quella a sinistra, come vediamo ora tutti i rettangoli sono
allineati rispetto al loro centro.

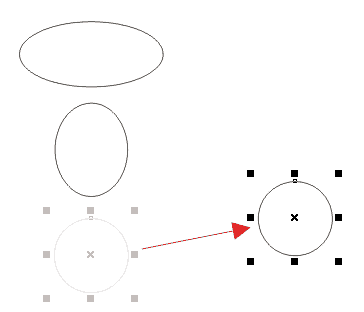
Proviamo adesso a distribuire un insieme di oggetti secondo un asse.
Spostiamo prima di tutto l'ultimo ellisse in basso, verso destra facendo
precedenza

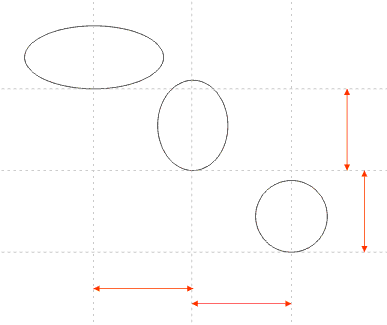
poi selezioniamo tutti e tre gli ellissi e nella Finestra allinea e
distribuisci (alla sezione Distribuisci) attiviamo le opzioni:
"Al centro" presente in alto e l'opzione "In basso" situata a sinistra
della finestra, otterremo l'insieme di ellissi, distribuiti come nella
seguente figura:

come possiamo osservare gli spazi che li separano verticalmente rispetto
verticali sono uguali.
© Stefano Cudini
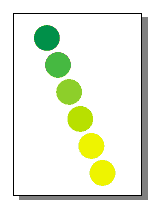
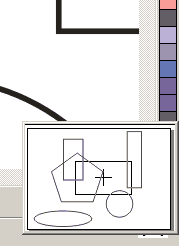
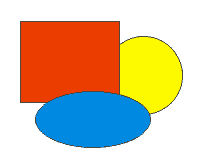
In CorelDRAW gli oggetti presenti in una immagine sono organizzati in
altri, disegniamo ad esempio alcuni oggetti di colore e diverso, con lo
Strumento ellisse e lo Strumento rettangolo, raggiungibili dalla Casella
degli strumenti.

Dopo aver tracciato gli oggetti, apriamo la Finestra mobile Gestore
oggetti.
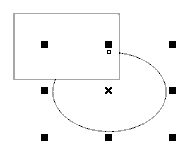
Come possiamo vedere dall' immagine seguente l'ordinamento di ogni
oggetto rispetto agli altri rispecchia l'ordinamento degli oggetti nella
finestra mobile.

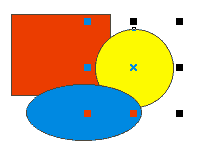
Proviamo ora a cambiare l'ordinamento di un oggetto, selezioniamo con il
cursore l'ellisse giallo.

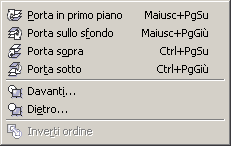
disposizione tutte le funzioni per l'ordinamento degli oggetti

adesso si trova davanti al rettangolo rosso e sempre dietro all' ellisse
blu.
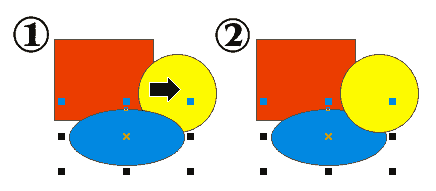
Oltre a spostare l'ordine di un oggetto rispetto alla sua posizione
possiamo spostarlo anche rispetto alla posizione di un' altro oggetto,
per fare questo, selezioniamo ad esempio l' ellisse blu che si trova
consente di selezionare l'oggetto di riferimento per lo spostamento:

andiamo quindi a selezionare l' ellisse giallo, otterremo adesso (come in
figura 2) che l'ellisse blu si trova dietro a quello giallo e davanti al
rettangolo.
degli
oggetti selezionati

la voce "Inverti ordine", come possiamo vedere ora gli oggetti si trovano
nell' ordine di visualizzazione opposto.
© Stefano Cudini